Epic OpenShot 2.0 Update! (Part 2 of 3)
Written by on .
Welcome to the second of three exciting updates on OpenShot 2.0! This update will be a bit more technical than the last, but I'll try and keep it understandable for those who want to follow the process of developing software, and especially the process of developing a video editor.
Sharing Data and Synchronizing Everything
OpenShot 2.0 contains many different modules which all need to have access to the same information. For example, the interface needs to know what files are available for a project, be able to undo and redo actions, communicate button clicks to the other modules, etc... The video player needs to know what clips to mix together, which effects to apply, what frame to display, etc... And the timeline needs to visualize this same data to the user, so they can see what's happening and arrange their clips, etc...When a user moves a clip on the timeline, many things must happen. First, the timeline must communicate the clip's new position / location to both the interface (so it can be saved in your project, added to the project's history, etc...) and the video player (so it can update the video preview, and display the new video). And similarly, when a file is deleted from the interface (i.e. video project), the timeline needs to remove any clips related to that file, and the video preview must be updated.
So, they all need to access the same data, and communicate in 3 directions at all times. No problem, right? To accomplish this feet, we have built in some very robust support for JSON (JavaScript Object Notation). If you are not familiar with JSON, feel free to follow the link and learn more, but basically it is a simple, easy-to-write and understand notation, which can be used to share information between different programs.
In other words, we have 3 basic programs: a C++ video library, Python user-interface, and a JavaScript timeline. Of course, there is no built-in way for all these different programs to communicate. So, using the powerful JSON notation just felt right, and has worked great for us.
Using JSON to Communicate Changes
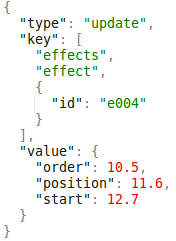
When something is changed in OpenShot 2.0, such as a new clip is dragged onto the timeline, a new file is added to a project, or the user clicks the undo button, this creates a small JSON string, which describes the change, and then distributes that change to all modules in OpenShot 2.0. Our powerful new video editing framework, libopenshot, can easily digest these special JSON "changes", and then only apply those changes to the current timeline. This is much faster than serializing our entire timeline on each change.Not only is this an efficient model for sharing data between the interface, timeline, and libopenshot, but it is human readable, simple, and also allows us to use JSON in other creative ways. Such as a powerful undo / redo system, which is actually just re-applying these JSON changes in reverse or forward order.
Exciting Possibilities with JSON
By leveraging the power of JSON, it also allows us to save the project file as JSON, bind the JSON to our HTML timeline with Angular.js, and will allow users to easily edit their project files. In fact, it will even allow users to build their own project files dynamically with a little scripting... if they want to have some programming fun!Okay, so hopefully you see some of the cool features that JSON will bring to OpenShot, but let me now demonstrate how easy it is to generate and use JSON in libopenshot with just a Python shell.
>>> import openshot
>>> r = openshot.FFmpegReader("massive_warp_hd.mov")
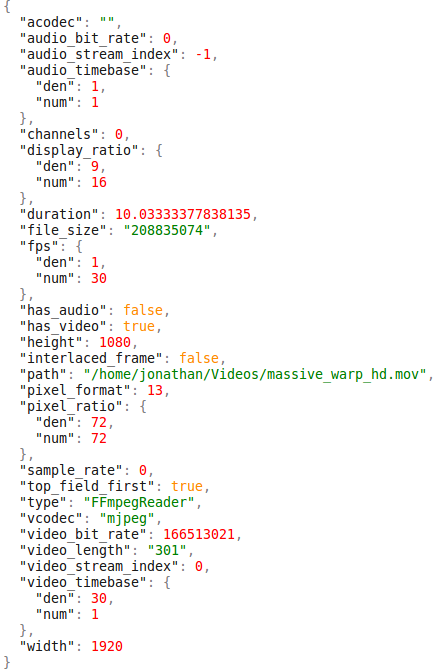
>>> print ( r.Json() )
Okay, so that was pretty easy! How about we change a few properties of this reader, by using some JSON of our own.
>>> r.SetJson(' {"width":640, "height": 480} ')
When Python, JSON, and libopenshot are combined, things suddenly become very fun! If you are especially bored one afternoon, you might find yourself in a Python shell editing a video project without any user-interface. When I catch myself doing that, it makes me laugh. Anyway, I hope you enjoyed part 2 of our special 3 part update! There are still many more updates to share, so I hope you will join me tomorrow evening for the final update (for now)!